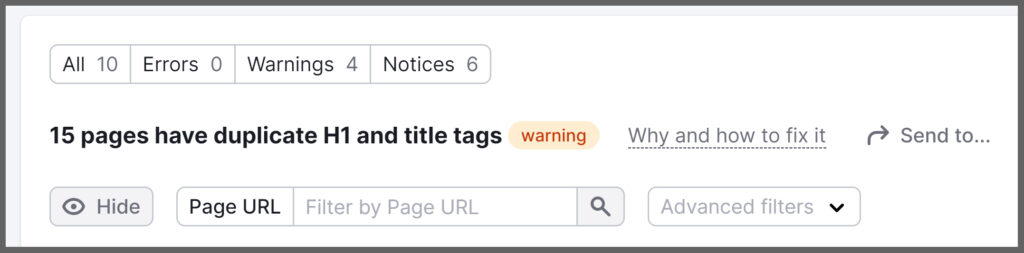
Thanks to some widely available SEO tools, we know that we should use our target keyword phrase within our Page Title as well as our H1 heading tag. This sends very clear signals to Google about the topic of our page. The simplest way to do this is to just reuse the same verbiage for both. But should your Page Title and H1 be exactly the same? Or should they be different from one another? If you’ve ever used an SEO auditing tool, you’ve probably encountered an error like this one.

Seeing the word “duplicate” can be a big red warning sign of over-optimization (oh yeah, and that red “warning” bubble, too). I’m going to walk you through what the subtle differences are between your Page Title and H1 heading tag, how you can make them slightly different from each other, and why I take this approach.
What is a Page Title?
A Page Title is, well, the title of a page. You may also hear it referred to as the SEO Title or Title Tag. It’s typically written as a short description of the page. Each page on your website should have a unique/different page title.
Where a Page Title is Displayed
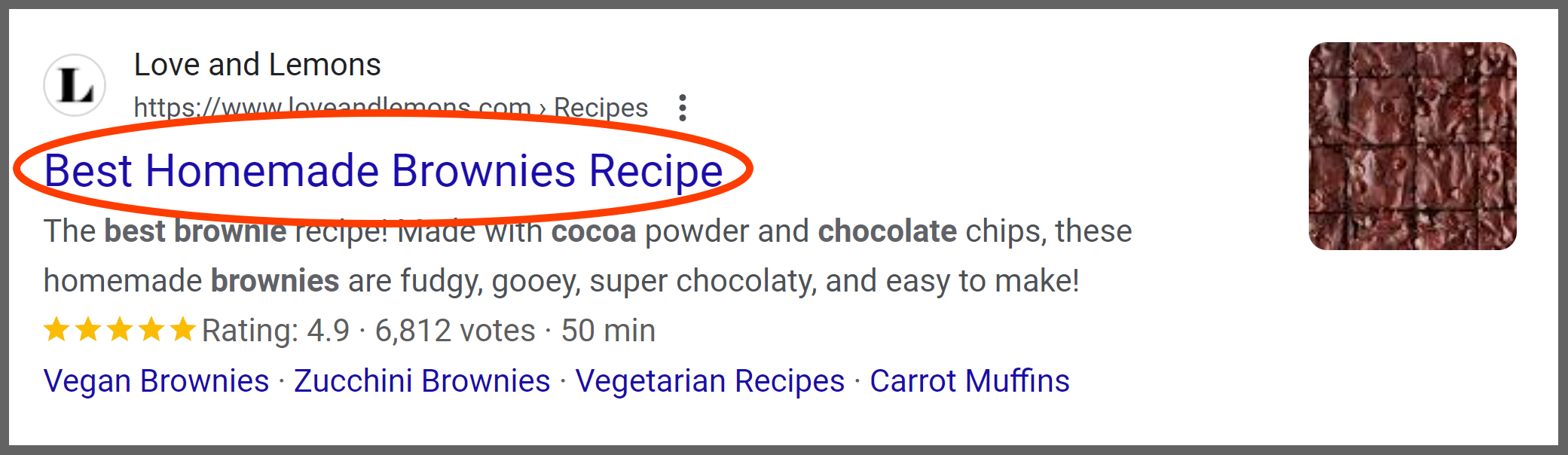
The page title appears on Google’s Search Engine Results Pages (SERP’s). It’s also visible at the top of the browser window within the tab. In the photos below, I’ve circled the page title in red.


A page title appears in blue if you have not yet clicked the link. The link will turn to purple if you’ve already visited the page.
Now let’s take a look at how H1’s work.
What is an H1 Heading?
An H1, also referred to as an H1 tag or heading tag, is used to indicate a page’s primary topic. Sounds pretty similar to the purpose of a page title, right? This is where the confusion of whether a page title and H1 should be the same starts creeping in.
The “tag” comes in via a little snippet of HTML code that marks it as being the H1 heading. SEO best practices urges that there be only one H1 per page. An H1 heading tag tells readers and the Google robots what the main topic is. Then other heading tags (H2-H6 tags) are used to break that main idea into smaller subtopics. This provides a clear, organized outline of the page.
Check out my Common SEO Terms post to see a great example of headings in action.
Where an H1 is Displayed
Unlike page titles, an H1 is not visible until you open the webpage. If you use a free Chrome extension like Detailed SEO, it can show you the heading structure of a page without requiring you to read through the page’s code. It’s pretty nifty!
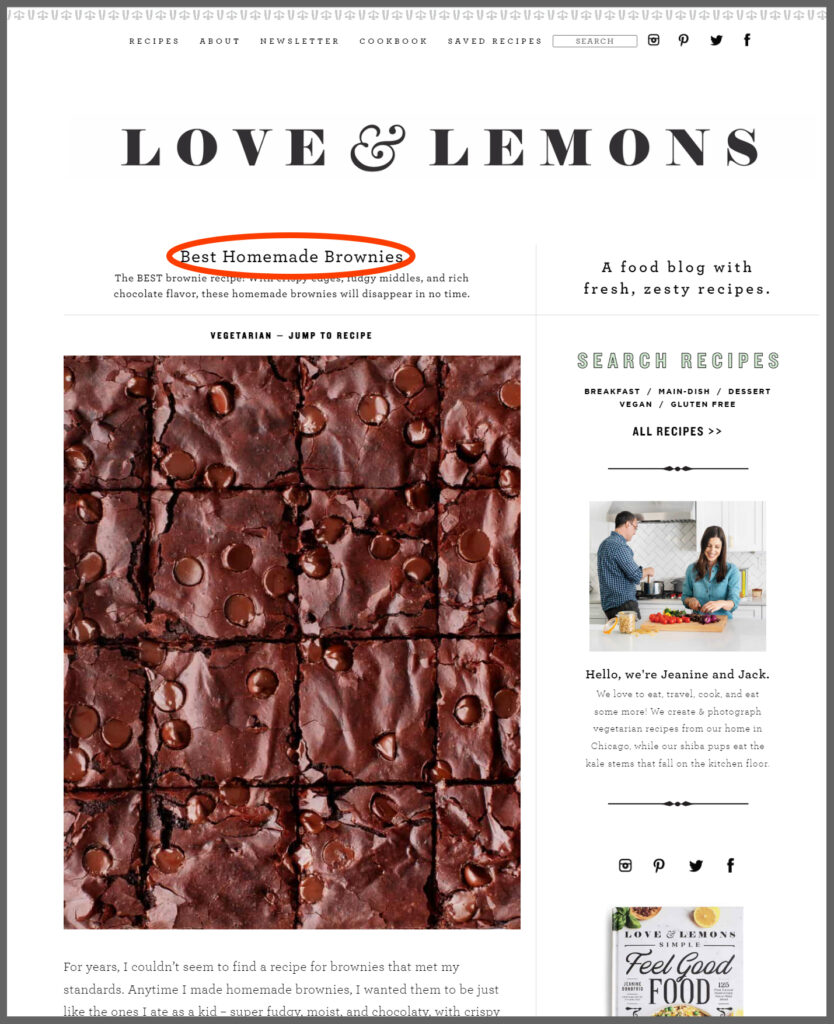
There are, however, two patterns that emerge with an H1. The first is that it is usually found at the top of the page. Second, the font size of an H1 tag is typically the largest on the page (apart from maybe a website’s logo). Other heading tags (like H2’s and H3’s) generally show up in smaller font sizes.
The visual difference in font sizes helps the reader to see which headlines are most important. The smaller headings support those larger headings/subtopics.

In the example above, using that same brownie recipe search result, I’ve circled the H1 of the page for you.
How to Set Your H1 Heading Tag
When you are designing a new page within your website building platform, the way in which you select or mark text as an H1 varies. You’ll typically see a dropdown option within your text box to select “H1” or there will be a text properties panel available where you can choose the correct heading tag.

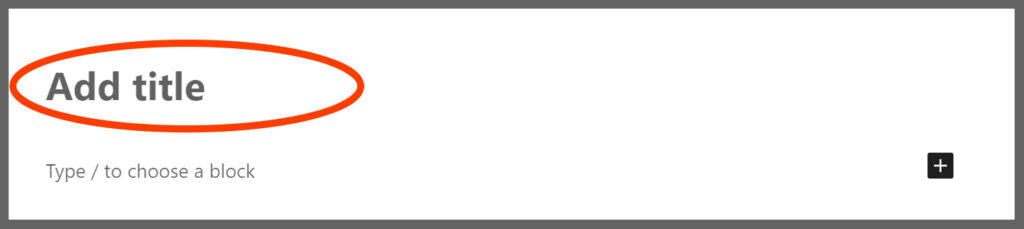
This photo above is what you might see at the top of the page when creating a new post inside of WordPress. The “add title” section (circled here in red) is where you insert your H1 heading. A little misleading, in my opinion, since it’s referred to as the “title.”
Why Your Page Title and H1 Should Not Be the Same
So we know that the purpose of the Page Title and H1 Heading are very similar: to signal the main topic of the page to the reader as well as the robots. The main difference between them is where they’re displayed. Page Titles show up on the SERP while H1’s show up within the content of the page. It’s for this reason (their location) that they should be written differently.
How I Write a Page Title
There are two goals that I keep in mind when writing my page title.
- Since my page title shows up on the SERP, I want my title to be engaging– encouraging the searcher to choose my page over someone else’s.
- I also use my page title as a way to increase my overall brand recognition.
If my final page title is on the shorter side and Yoast tells me that I have a lot of space left, I’ll frequently add “SEO Coaching for Creatives” to the end of it. The more often I can add my brand name to my page title, the more often a searcher looking for SEO help will see my brand as a trusted resource over and over again. Well, that’s the hope anyway.
How I Write an H1 Heading
My H1 heading should be shorter and more straightforward. I want to make sure that it includes my target keyword/keyword phrase while also written in a way that speaks to the reader, not the robots.
Let’s look at a few examples to get a clearer picture of this in action.
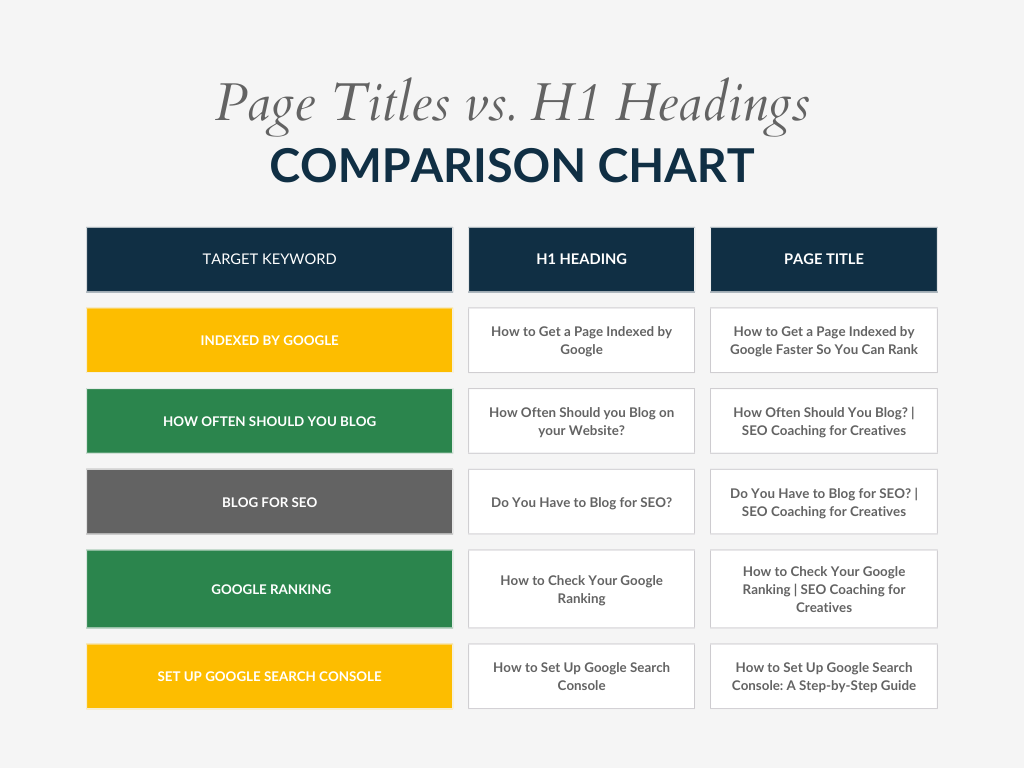
Page Title vs. H1 Examples
Take a look at the chart below. You’ll find three columns. The first column shows you my target keyword for each post. This is, essentially, the main idea/topic for each page. In the 2nd and 3rd columns, you can see how I took that main keyword and used it within both my H1 and my Page Title.

You can see that while the H1’s and Page Titles are similar, they do have subtle differences. The H1’s are shorter and more direct. The Page Titles are longer and, at times, more intriguing to the searcher.
So, should your page title and H1 the same? I would say no, not exactly. But they should end up looking very similar to one another. Remember where each one is displayed and optimize it for where the audience is in their searching journey (on the SERP before they click versus on the page after they click). Keep this post in mind and you’ll never run into that pesky auditing error again!


Christy Hunter is an SEO specialist for creatives and other small businesses. She offers several types of SEO audits as well as Done-for-You SEO services. Her tips and education have been featured by publications like GoDaddy and Marketer Interview as well as by photography educators like Katelyn James and Hope Taylor. She is passionate about helping business owners finally understand SEO and helping them grow their business with organic search.

Always cheering you on,
Christy
Be the first to comment