Photos are critical to the success of selling our services, showcasing our products, and educating our site visitors. When you first start diving into SEO, you hear about the significance of keywords and that search engines read the words on your website to understand the content. That is absolutely true. But when it comes to understanding the images within our content, however, we have to help out the robots/crawlers that are scanning our pages. Because a robot can’t understand a photo, right? This is where image optimization for SEO comes in.
I’m going to walk you through several examples of image optimization. We’ll write out unique Alt Text for the photo as well as rename the image– all following image SEO best practices laid out by Google.
And if you’re curious about how many words should accompany your images, you can learn how long a blog post should be here.
Image File Names
I want to start off with image naming. You might also see the file name referred to as the “image title.” Unfortunately, each platform uses slightly different terminology from one another. The image file name is the series of letters or numbers that is found before the file type extension (like .jpg or .png).

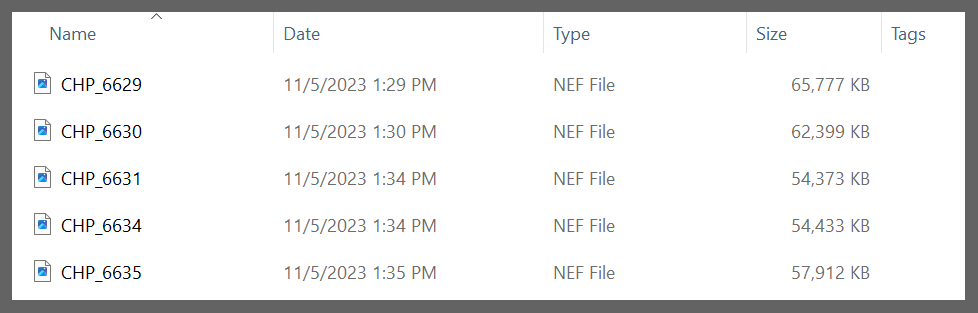
In this example above, you can see the original file names for images coming straight from my DSLR camera. “CHP” is the custom name I set up in my camera (standing for “Christy Hunter Photography”) and then the series of numbers afterwards (“6629,” “6630,” etc.) are the sequence numbers. These files have not been edited or renamed yet.
The Purpose of Image File Names
You might be wondering, “Why do I need to rename my images though? Like, what’s the point?” This step of image optimization accomplishes two things:
- Unique file names provide Google with information about the subject matter of the image (helping our SEO)
- File Names are displayed if an image is broken or doesn’t load properly on a page (helping our site’s User Experience)
As it stands right now, the file name of “CHP_6629” doesn’t provide Google or site visitors any information as to what the photo is about. This file name reflects poor image optimization.
How to Rename an Image
Let’s look at an example photo and understand how to properly name the image.

When I first download this image from Unsplash, “eric-han-WJ6fmN1D-h0-unsplash” is its original file name. This file name gives details about the name of the creator, the site that I got it from, and the photo’s serial-number type code. But it does not describe what is happening in the photo whatsoever. Let’s fix that!
The Technical Steps
As far as how to physically change an image’s file name, there are a couple primary ways to do this.
The easiest way is to locate the file on your computer. Then right click on the file and look for the “Rename” option. Just type in what you want the new file name to be and hit “enter” or click out of the renaming box.
The second option is to rename the file upon export. Aka… you’re using a program like Adobe Photoshop, Lightroom, Blogstomp, etc… You finish editing your image and when you export that photo (saving it as the correct file type), you’ll write your new, optimized file name then.
I use both of these methods depending on where I’m getting my image from on my computer!
Image File Name Formula
We already know that an SEO-optimized file name should describe what’s happening in the photo. But how should it be written out? The image optimization best practices are very simple for file names:
- Keep it brief (I recommend no more than 5-7 words)
- Use hyphens between each word, not underscores or spaces
Sounds simple, right? Let’s continue with this example. We’re going to talk about good file names, bad file names, and how to beef up your file names with SEO-focused keywords.
Good Image File Name Examples
Looking at the photo above, how should we rename this image to have a better image title? I chose “cat-in-basket-by-window” as my new image title. But there are no absolutes when it comes to a “right or wrong” file name. Something like “cat-in-bowl-by-window” could also work.
Don’t stress too much over crafting the “perfect” image file name. As long as it’s brief and accurately describes what’s happening in the photo, you’ll be fine.
Examples of a Bad Image File Name
Even though there is wiggle room when it comes to proper file names, there is such a thing as a bad image title. Let’s take a look at a few bad file name examples:
- “IMG0027”
- “cat_in_basket_at_window”
- “cat-in-basket-striped-cat-house-cat”
The first option is not descriptive. The second option, while descriptive, is using underscores instead of hyphens/dashes. And the third file name option shows signs of keyword stuffing.
Keyword stuffing is when you use a certain word or phrase repeatedly in hopes of sending strong ranking signals to the Google robots. This does not work! It used to be a way to trick the algorithm years ago but has since been fixed and, instead, only looks spammy to the Google robots.
The Best Method: SEO-friendly Image File Name Example
The ultimate secret sauce of effective and SEO-friendly image optimization is when you’re able to naturally sprinkle in your target keyword for the specific page you’re working on. *Don’t forget: every page should target a different keyword.
Sticking with our cat photo example, let’s say that this photo shows up on a product page for “cat beds.”
How could we retitle this image so that it’s accurate to what’s happening in the photo, but also incorporates our focus keyword?
An image title of “striped-cat-in-wicker-cat-bed” would be a great option. Remember, Google’s own help article says that file names provide Google with information about the subject matter. So it benefits us to include our keyword here, when it make sense.

If this photo above was the image used on the “cat bed” product page, then using the phrase “cat bed” in the file name would be inaccurate. Don’t add in keywords if they don’t have anything to do with the photo, no matter how tempted you may be.
When to Rename Your Images
Now I know I’m probably going to burst a lot of bubbles here. But I have to let you know about this, so don’t shoot the messenger! Here it goes…
You have to rename your images before you upload them to your website or blog.
Did your jaw just drop? Sorry about that.
I know that you’ve seen the option to change your image title within your website platform. But doing this doesn’t actually change the image source code in the HTML code for that photo (written as <img src= ). I’ve tested this across multiple platforms. While the title tag does change, the actual file name attached to the “<img src=” line of code does not.
When faced with fixing all of the image file names on your site, it’s easy to feel overwhelmed. My suggestion is go through these image optimization steps for the photos on the main pages of your website (the ones linked in your main navigation) first. Then you can either address the images on your other pages over time or just implement these best practices going forward.
Alt Text and Its Purpose
Alt Text is also known as “Alternative Text” or an “Image Description.” Just like with image file names, different platforms (annoyingly) refer to alt text in different ways. Alt Text is very similar to an image file names in its purpose; it should accurately describe what you see within an image. In its help documentation, Google states that Alt Text is “the most important attribute when it comes to providing more metadata” to its crawlers.

In addition to providing some SEO signals, Alt Text is also meant to improve accessibility for people who can’t see images on web pages, including users who use screen readers or have low-bandwidth connections. I mean, why not make your website more accessible to all types of users if you can, right? In the future, I wouldn’t be surprised if websites that don’t use Alt Text start to get penalized for not being accessible…
How to Write Alt Text
When you first download an image, there (more than likely) is not any type of Alt Text written into the file’s metadata. You have to write this yourself.
If you’re struggling to write Alt Text for your photos, ask yourself this simple question:
“How would you describe this photo to someone who can’t see it?”
The Alt Text Formula
The formula for alt text is, again, very similar to that of image file names. Here’s what you should keep in mind:
- Keep your alt text concise, but it can be a litter longer than file names, about 5-15 words max
- You can write a bit more conversationally, still accurately describing what’s happening in the photo
- Use spaces between the words, not underscores or hyphens/dashes
You don’t have to use formal sentence capitalization and punctuation though.
Alt Text Examples
Let’s go back to that first photo example of the cat so that you can get a clear idea of how Alt Text and the Image File Name work together. I’ll put that photo below so you don’t have to scroll back up 😉

The file name options that we came up with are listed on the left and the matching alt text examples are on the right of the chart.
| File Name | Alt Text |
|---|---|
| cat-in-basket-by-window | cat laying in basket in the sun by a window |
| striped-cat-in-wicker-cat-bed | striped cat laying in brown wicker cat bed |
As you can see in the chart, the File Name versus its Alt Text are very similar to one another; their format is every-so-slightly different. Seem too easy? It really is that straightforward.
The same rules still apply with keyword stuffing. Alt Text is not the place to stuff in the keywords that you want to rank for! Don’t believe me? This quote is straight from Google:
“Avoid filling alt attributes with keywords (also known as keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.”
Just like with File Names, we want to balance our Alt Text with being a helpful, accurate description of the image while also sprinkling in our keywords when it makes sense to do so.
When to Add the Alt Text
Unlike renaming your images, adding in alt text happens after you upload the photos to your website or blog. This isn’t something that you’ll attempt to add into the photo’s metadata beforehand.
Where to Add Alt Text Inside Your Platform
Where you do this inside of your blog/website varies between platforms. On Showit, you can only add in Alt Text after a photo has been added to the page. You have to click on the image and you’ll see the “Description” box available under the “Image Tab” on the right-hand side of the screen.
With WordPress, you can change the master Alt Text for a photo inside your media library. If you change it within the post itself it only saves that specific Alt Text to that individual post (which is super handy if you reuse images throughout multiple pages).
I’m going to link some Help Articles from the most popular website platforms below for easy access:
How to Add Alt Text in Showit
How to Add Alt Text in WordPress
How to Add Alt Text in Squarespace
A Note About Image Resizing
Image resizing isn’t as straightforward of a step for great image optimization. That’s because each platform has its own built-in way of handling resizing and compression.
Also, the best size for your image greatly depends on where it’s use within a page. A big hero image at the top of the page, for example, will need to be much bigger than a photo used inside a tiled gallery.
Check with your specific website/blogging platform and see what their image size recommendations are. I guarantee you can find a help article from them!
More Examples of Alt Text and File Names
I wanted to provide you with a few more examples of writing SEO-friendly Alt Text and File Names so that you can really get the hang of it.
Like I mentioned before: there is no black-and-white answer to writing these. Just keep those “best practice” formulas in mind!

File Name: brown-and-white-dog
Alt Text: brown and white dog running outside with ball in mouth

File Name: yellow-waterproof-boots
Alt Text: women’s yellow waterproof ankle boots

File Name: shared-office-workspace
Alt Text: interior design for small shared office workspace in Seattle

File Name: website-design-on-computer
Alt Text: Showit website design mockup for small marketing agency

File Name: colorful-red-food
Alt Text: colorful assortment of red food by organic food blogger Jane Smith
I hope this Image Optimization Guide has been extremely helpful. Be sure to bookmark it for later so that you can reference these Image SEO Best Practices when it comes time to optimize the photos on your website!


Christy Hunter is an SEO specialist for creatives and other small businesses. She offers several types of SEO audits as well as Done-for-You SEO services. Her tips and education have been featured by publications like GoDaddy and Marketer Interview as well as by photography educators like Katelyn James and Hope Taylor. She is passionate about helping business owners finally understand SEO and helping them grow their business with organic search.

Always cheering you on,
Christy
Be the first to comment